サイトの技術的要素とオペレーション
まだ調整中ですが、このサイトの技術的な構成とオペレーションのメモ書きです。
記事追加のオペレーション
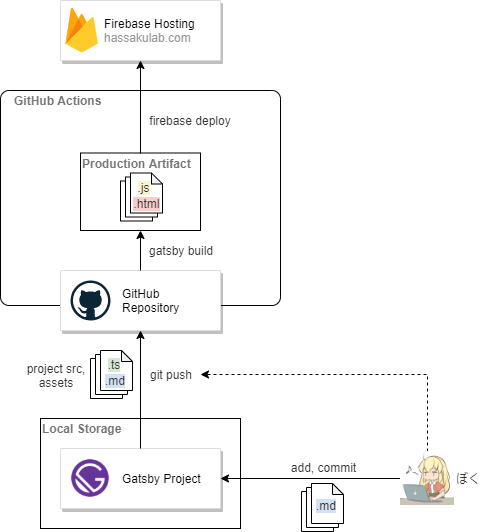
markdownファイルをプロジェクトに追加してgithubにpushするとGitHub ActionsによってFirebaseにデプロイされる構成です。

サイトを構成するにあたって、markdownファイルを追加するだけで記事を生成できること、記事をgitで管理できることが要件だったので、オペレーションが少なく比較的シンプルにまとまって、今のところ満足しています。
要素技術の選定理由
各要素技術について選定理由をメモしておきます。
Firebase Hosting
FirebaseはGoogleが母体のmBaaSです。Firebase Hostingは割と手軽にサイトを公開できて無料枠が十分に大きいのでこれまで細々としたものを公開するのに使っていました。
その延長で今回もFirebaseを使っています。規模が小さい今のところは無料で使っていますし、 多少規模が大きくなってもやたら転送しないならHosting用途に限ってはVPS借りるよりも安くつきそうです。 また、FirebaseでHostingすると自動でHTTPS化されるのと、GoogleのCDNの後ろに勝手に自動で置かれることになるので、こちら側であれこれ考えなくていいのでとても楽ができます。
StorageやDBが必要になったらFirebaseのプロジェクトの中でスケールできる点も良いです。
次点ではGithub Pagesも考えていましたが、Firebaseで簡単に公開できてしまって特に不便が無かったのでFirebaseで運用することに決めました。
GatsbyJS
GatsbyJSはReactベースの静的サイトジェネレータです。
今回はブログ的なCMSを構成するので、markdownを扱えること、ReactかVueを扱えることを条件に探した結果、Gatsbyの安定感が良さそうだったのでこれに決めました。 他はReact Staticが候補に上がりましたが、React本家がGatsbyを使っているのでGatsbyにしました。
GitHub Actions
GitHub ActionsはGitHubのリポジトリに直接ワークフローを書けるやつですね。
今回初めて使いましたが、他のCIサービスを噛まさなくていいので構成がシンプルになってとても良いです。今後もいろいろと使っていきたいですね。